Warum funktioniert Google Maps nicht?
Google hat Änderungen an den Nutzungsbedingungen der Google Maps-Plattform vorgenommen. Wenn Sie jetzt eine Google-Karte zu Ihrer Website hinzufügen möchten, müssen Sie einen JavaScript-API-Schlüssel erhalten und ihn im Einstellungsfeld des Kartenblocks hinzufügen. Gehen Sie auf die Seite "Get an API Key": https://developers.google.com/maps/documentation/javascript/get-api-key und befolgen Sie die Schritte zum Erstellen von API-Schlüsseln.
Nachfolgend finden Sie die Schritte, die Sie ausführen sollten:
- Melden Sie sich ggf. bei Ihrem Google-Konto an. Klicken Sie dann auf "Neues Projekt".
- Geben Sie in das Eingabefeld "Projektname" den Namen Ihres Projekts ein. Er wird in der Google Cloud-Konsole verwendet.
- Nachdem Sie das Projekt erstellt haben, wählen Sie"Maps JavaScript API". Um sie zu aktivieren, klicken Sie auf die Schaltfläche "Aktivieren".
- Um Anmeldeinformationen zu erstellen, wählen Sie unter "APIs & Dienste" Anmeldeinformationen → klicken Sie auf "Anmeldeinformationen erstellen" und wählen Sie einen API-Schlüssel.
- Wählen Sie unter Anwendungsbeschränkungen HTTP-Referrer (Websites) → klicken Sie dann unter "Website-Beschränkungen" auf "Element hinzufügen" und fügen Sie einen Link zu Ihrer Website ein.
- Wenden Sie im Abschnitt API-Einschränkungen die Schlüsseleinschränkungen an → wählen Sie Maps JavaScript API → Speichern.
- Das System stellt einen Schlüssel aus. Kopieren Sie ihn.
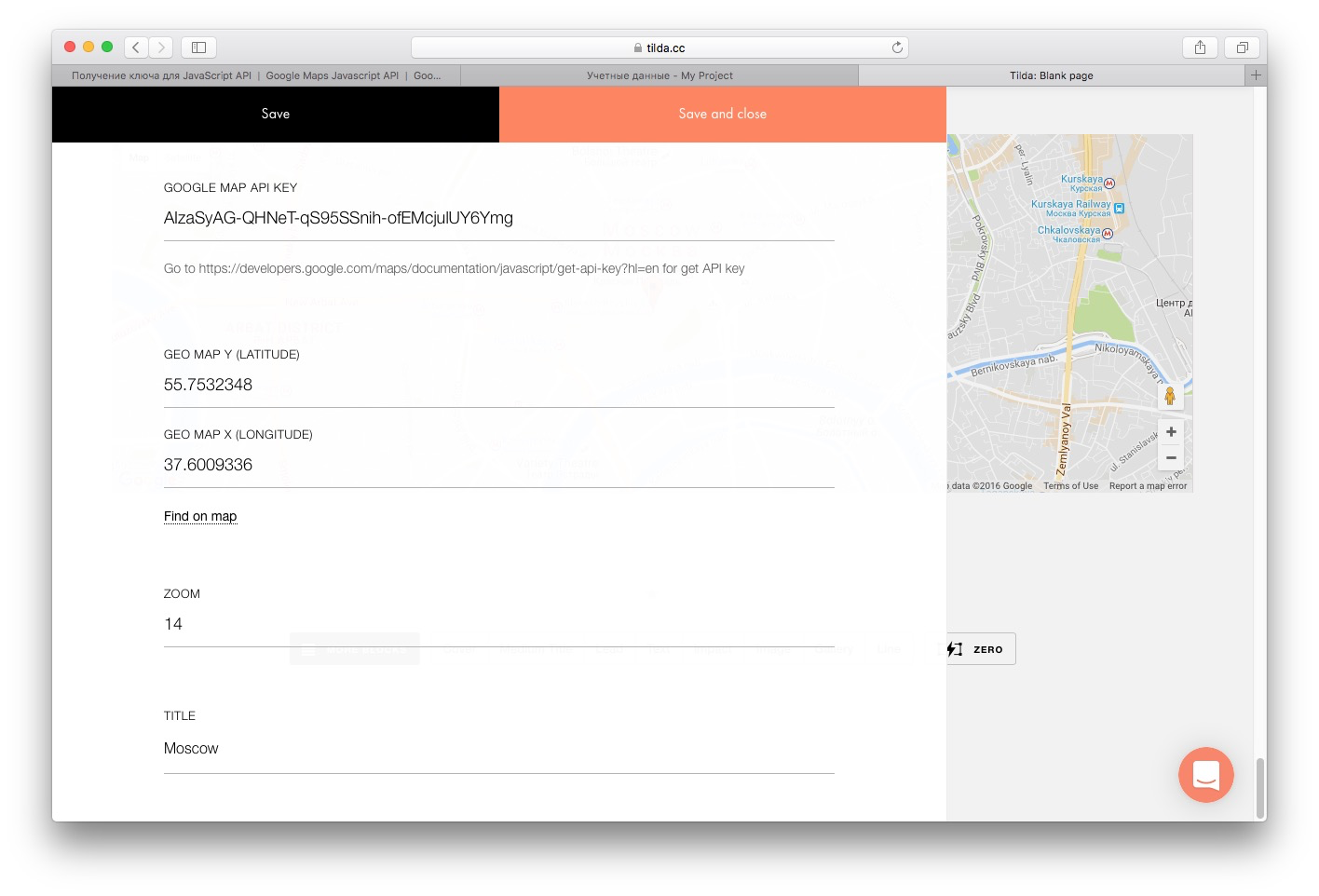
- Gehen Sie auf Tilda, fügen Sie einen Block mit einer Karte hinzu (z. B. T143 aus der Kategorie "Sonstige"), öffnen Sie das Inhaltspanel des Blocks, fügen Sie den ausgegebenen Schlüssel in das Feld "Google Map API Key" ein, geben Sie die Koordinaten ein und veröffentlichen Sie die Seite.
Anmerkung. Um den Vorgang abzuschließen, müssen Sie ein Google-Abrechnungskonto erstellen und Ihre Zahlungskartendaten eingeben!

Ähnliche Fragen
War diese Antwort hilfreich?

Ja
0

Nein
0